とかくCGというと,マンガのキャラクタを使ったロパクアニメか、凝りに凝ったレイトレーシングあたりがひきあいに出されます。しかし、CGといったって単なる画材なんですから、好きなものを好きな方法で描けばいいじゃないですか …… というわけで今回ご紹介するのが、のびのびグラフィックエディタ「色彩世界」です。PEDIT Mk.Bのような画像処理機能は全くありませんが、フリー八ンドで描くために必要な機能があれこれ-杯あります。子供のころのクレヨン画のように(!?)、思いっきり、のびのびと描きませんか?
「色彩世界」はルドルフシュタイナー描画法に従った色彩芸術を体験する環境を,パソコンFM77AVにおいて実現します。
「ワイパーの矢印を停止標識に一致させてボタンを押すとブレーキがかかる自動車」のような初心者のための親切設計はありませんが,熟練レーサーのための迅速な操作性を重視して作りました。矢印を何かに一致させないと事が進まないような手間のかかることはやめて,ブラインドタッチのワンタッチ方式にしました。
ドットの密度の点では及びませんが,伝統的な画材,油絵具とか水彩画より描きやすくて短時間で描くことができます。パレットで色を混ぜたり必要以上に輪郭線に気を使う必要もありません。失敗を恐れるこ
となく積極的に描けます。色彩を湯水のごとく使ってもなくなることがありませんし,ブラウン管が水びたしになって穴があいてしまうこともありません。簡単にさまざまな特殊効果も楽しめます。
描画モードは「カーソルの大きさ,、霧状度,カーソルの種類,塗り機能,捕画色,網模様マスク,色保護」の7つの組み合わせ選択ができます。
打ち込み方
色彩世界は,F-BASICV3.0上で起動実行します。F-BASICV3.0のシステムディスクを用意してください。CLEAR,&H24FF⏎ として,リスト1を打ち込みます。
このとき,使用するマウスのタイプによって$2502番地の内容を変更します。
○マウスセット、(MB22436)のとき $00
○インテリジェントマウス(MSXマウス)でジョイスティック端子1接続のとき$01
ジョイスティック端子2接続のとき$02
打ち込んだあと,
SAVEM"sekai",&H2500,&H577E,&H2500⏎
でセーブして,
CLEAR,&H24FF:LOADM"sekai",,R⏎
で実行します。実行終了後は,$8500-$B77F番地と$FC60-$FC6C番地の内容を破壊しないかぎり,MON⏎かEXEC &HFC60⏎
で再実行できます。また,リスト2のようなローダを作ると便利でしょう。
操作手引
描画カーソル
「色彩世界」をスタートさせると画面中央に白い●だけが表示します。この●はマウスで動く描画カーソルです。
この描画カーソルは何かを指し示す矢印のような性質のものではなくて,その形でもって直接描くものです。
マウススイッチ
マウスの左スイッチを押すと緑色(最初の描画色)の●が画面に定着します。押したまま移動すると緑の軌跡が残ります。
マウスの右スイッチを押さえた状態では●は緑色に変わりますが,実際の描画描き込みはしません。
カーソルの大きさ
Fキーを押さえると●の中心から下右に線分が出てきてQの字のようになります。このねずみのしっぽをつまんで引きずりまわすと中心を固定された●の描画カーソルはさまざまな大きさの楕円に伸び縮みして変化します(写真1)。

霧状化
描画カーソルを霧状化するには,Vキーを押さえてマウスを右に引っぱります。右ほど疎で,左端で通常べた塗り状態になります(写真2)。

カーソルの種類
拙画カーソルの種類を変更するには左スペースキーを押さえます。現れたメニューの「● ○ ■ □ / &」の6つのうち,●が明るい白色になっていて現在の描画カーソルの形であることを示しています。
この明るい白色をマウスで移動させて描画カーソルの形を選択します「&」を選択しているときのFキーは自由曲線を定義します(写真3)。

塗り機能
描画機能を変更するには,中スペースキーを押さえます。現れたメニューの「塗 濃 透 淡 排 和 積 模」の中からマウスで選択します。「塗」は不透明の上塗り,「濃」と「透」と「淡」は透明塗り。「排」「和」「積」はそれぞれ画面の色と捕画色とのXOR,OR,AND演算をした色で書き込みます。「模」は色柄模様塗りです(写真4)。

描画色
描画色設定には3方式あります。
[1]Eキーを押さえると,●の描画カーソルが消えて色立体の断面16*16の256色一覧と,その右側に現在描画色の緑の大きい■が表示されます。256色断面内の緑色の位置には小さい四角のカーソルがあります。この小さいカーソルをマウスで動かすと右横の大きい■はカーソル位置の色に変化します。マウスの左スイッチを押さえて上下に動かすことで色立体の断而が前後に,右は明るいほうへ,左は暗いほうへ移動し256色が変化します。
マウスの右スイッチを押さえて上下左右に動かすことでそれぞれの方向へ色立体の断面が90度回転します。このようにカーソルを色空間の中で移動させて描画色を変化させます(写真5)。.

[2]すでに描かれた画面から猫画色を取り込むにはDキーを押さえます。十字カーソルが現れるので,それを目的の色のところに移動してDキーを離します。塗り機能で「模」を選択しているときは四角いカーソルの出現により画面上から色柄模様を取り込みます。
[3]Cキーを押さえておいてマウスを動かせば描画カーソルの描画色の明度(上下)と彩度(左右)が色変化します。
網マスク
べタ塗りや霧状のほか,レース網模様のようなパターン塗りもできます。
パターンは画面上に描いたものを取り込みます。Xキーを押さえると白黒模様の四角カーソル(Fキーて、大きさを変えることが可能)が現れるので,このカーソルを移動させて取り込みたいパターンの上でFキーを離します。すると描画カーソルの形状がそのパターンに設定され,以後再設定されるまでそのパターンで描画されます。
このパターンは64種まで取り扱えます。Wキーを押すと,8×8のパターンー覧が表示されますので,マウスで選択して設定やパターン塗りに使います。このパターンー覧はセーブ/ロードが可能で,Wキーを押したまま右スペースキーを押すと"PTNdata"のファイル名でセーブされ,⏎キーだと同名のパターンデータがロードされます(写真6)。

Sキーを押すとパターンが反転します。
許可色
書き込み許可色の設定は囚キーを押さえます。十字カーソルが現れますからそれて、書き込み許可したい色の上をなぞります。
個別に指定したいときはマウス右スイッチを押さえて必要な色のところでのみ離すようにします。このように設定された許可色以外の画面上の色は描画書き込みに対してマスク保護されます(写真7)。

画キーを押すことでこの書き込み許可色の設定は無効になり色マスクは解除します。
画像セーブ
画像データをセーブするには右スペースキーを押さえます。メニューの「圧,縮,共,速」の4つのセーブ方式をマウスで選んでキーを離します。「圧」とr縮」は圧縮セーブで,デイジタイズしたような画面に対しては「縮」のほうが少し効きめがあるようです。普通は「圧」を使用します。「共」はFMグラフィックエディタやPEDIT Mk,8と同じデータ形式です。「速」はVRAMの単純セーブです。
次に絵の名前を入力するとセーブします(写真8)。

このとき[BREAK]キーを押すとセーブしないで元の画面に戻ります。
部分画面をセーブしたいときはリターンキーで名前入力終了しないでマウス右スイッチを押します。画面に大きい四角枠が現れます。Fキーとマウス移動で四角窓の大きさと位置を決めてからマウス左スイッチを押します。
画像ロード
画像データをロードするにはリターンキーを押します。一時的に画面が消えて画像デ一タファイルー覧が表示されます(写真9)。

マウスで選択してスイッチを押すとロードします。しかし[BREAK]キーを押すとロードしないで元の画面に戻ります。またマウススイッチでなく[CTRL]キーを押すと,コントロールロードします。[TAB]キーでオーバレイロードします。
部分画面のデータで元とは別の位置に表示したいときは,スイッチあるいはキーを押さえたままにして,現れている四角枠を目的のところにマウスで移動させてから離します。
コントロールロード/オーバレイロード
コントロールロードとオーバレイロードは「圧」方式でセーブしたファイルのみ可能です。ファイルー覧では"D"の記号で示されるタイプです。
コントロールロードとはそのときの塗り機能,書き込み許可色(クロマキー),網模様マスクなどの設定状況により修飾して現画像に対し画像合成します(写真10)。

オーバレイロードはコントロールロードの機能に加えて,設定してある描画色と等しい色は書き込みをしません(写真11)。

その他のコマンド
ディスクドライブ番号を変更するにはテンキーの0か1を押します。
ディスクファイルを削除するにはKキーを押してファイル名を入力します。
[CLS]キー押しは,全画面大の■カーソルでのマウス左スイッチ押しと等価です(色フィルタ,パターンフィルタ,色変更,色反転などができます)。
[PF5]を押すとディジタイズができます。
[BREAK]キーでプログラム終了します。
描画技法の例
塗り機能で「淡」,カーソルの形は直線を選びFキーを押さえて線分の片方を固定させておいて,その周りを伸び縮みする線分を中心から周囲に引っ張りながらマウス左スイッチを押して描くと★形に輝く光線が描けます(写真12)。

形を「●」に変えてFキーを押さえて拡大しつつ描くとぼんやり輝く光源になります(写真13)。

塗り機能で「排」,形を「●」にすると蛇腹模様が描けます(写真14)。

機能はそのままでFキーを押さえ中心を固定させて描くとマンダラ模様が描けます(写真15)。

線分に変えて回転させると紋章模様になります(写真16)。

繊細な絵で目のような微妙な部分を描くときは,機能を「淡」にしてFキーでカーソルを小さく点にして描きます。この状態で輪郭をなぞると輪郭のギザギザを取ることができます。
描き込んだ作品を作るときは,まず塗り機能を「塗」に限定しておおざっぱに描き(写真17),霧状化したカーソルて陰影をつけ(写真18), さらに塗り機能を透明塗にして描き進めるとよいでしょう(写真19)。帽子は網パターンで描き加えてます。



プログラムの説明
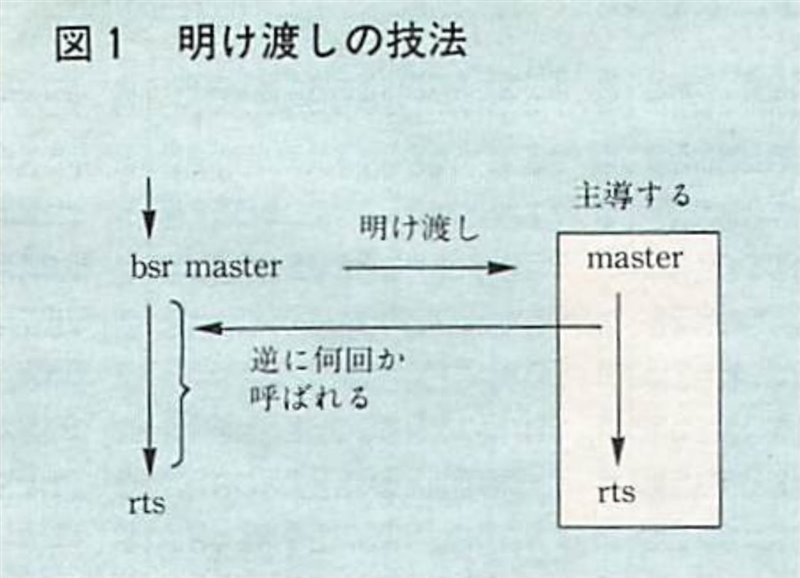
単純な構成の基本部分を時間をかけてふくらましたものです。一部,明け渡しの技法*2や自己変革の技法を使っている部分がありますが,とくに難い、アルゴリズムは使っていません。ここでは,データの扱いに関係してくる画面圧縮アルゴリズムのみ解説します。
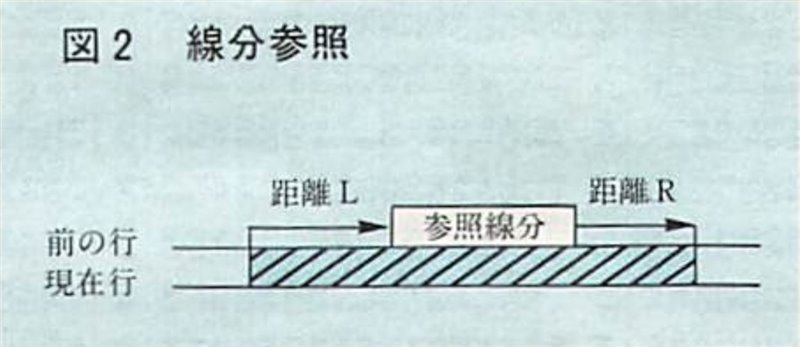
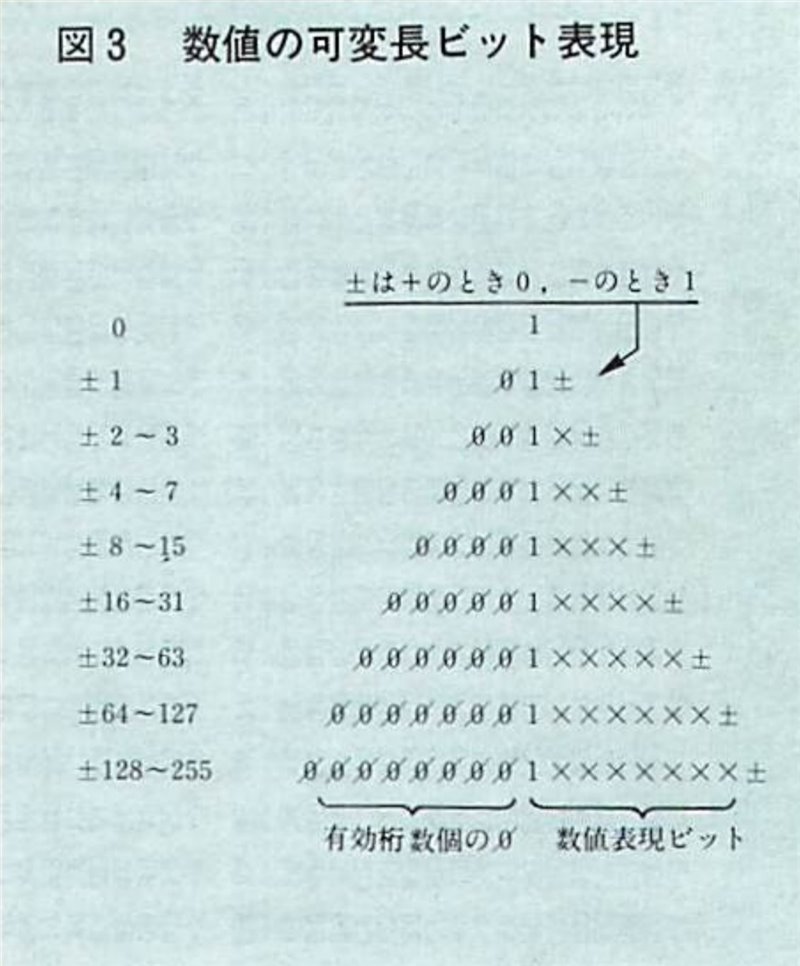
走査線順の水平線分(色,長さ)の集まりで画像データを表現します。ただし上の行の右近所に同色があった場合はその参照線分までの左端間距離と右端間距離で色と長さを表現します(図1)。(ピット0,色12ビット,長さ--1)か,(ピット1,距離L,距離R)の集合データはバイト単位ではなく連続ビット列で表現します。距離Rは図2で指定するピット列で表現します。距離Lと長さ-1は図3の±のピットを外したピット列で表現します。



おわりに
富士通のグラフィックエディタをはじめ,本誌6月号の画像処理に強いPEDIT Mk.8など,各種のAV用グラフイックエデイタが出回っていますが,「自分の使い方に合ったグラフイックエデイタがほしいな~」などと思いながらキーボードを叩いていたら、いつの間にかこういうものが仕上がってしまいました。シュタイナー描画法などといきなり教育用語が出て面食らった方もいるでしょうが,あまり気にせず,のびのびと描いていただければ結描で。そうすれば,自然と自分が表現されます(ウーン,サンプルは趣味に走りすぎたかな…)。
フリーハンドをかなり意識した,かなりクセの強い作りになっていますが,「こういうのもオモシロイ」なんて思っていただければ幸いです。
